はじめに
このところホームページの更新が滞っていました。
久しぶりにホームページをチェックすると、所々に修正が必要な箇所があることに気がつきました。
そこで、少しだけですがホームページをリニューアルしてみました。
といっても、ホームページの最初に表示される画像の差し替えのみです。
以前は鬼滅の刃に触発されて、和柄のデザインを取り入れたのですが、鬼滅の刃ブームも一段落したようです。ちょっと便乗した感があるので、一般的な画像へと。
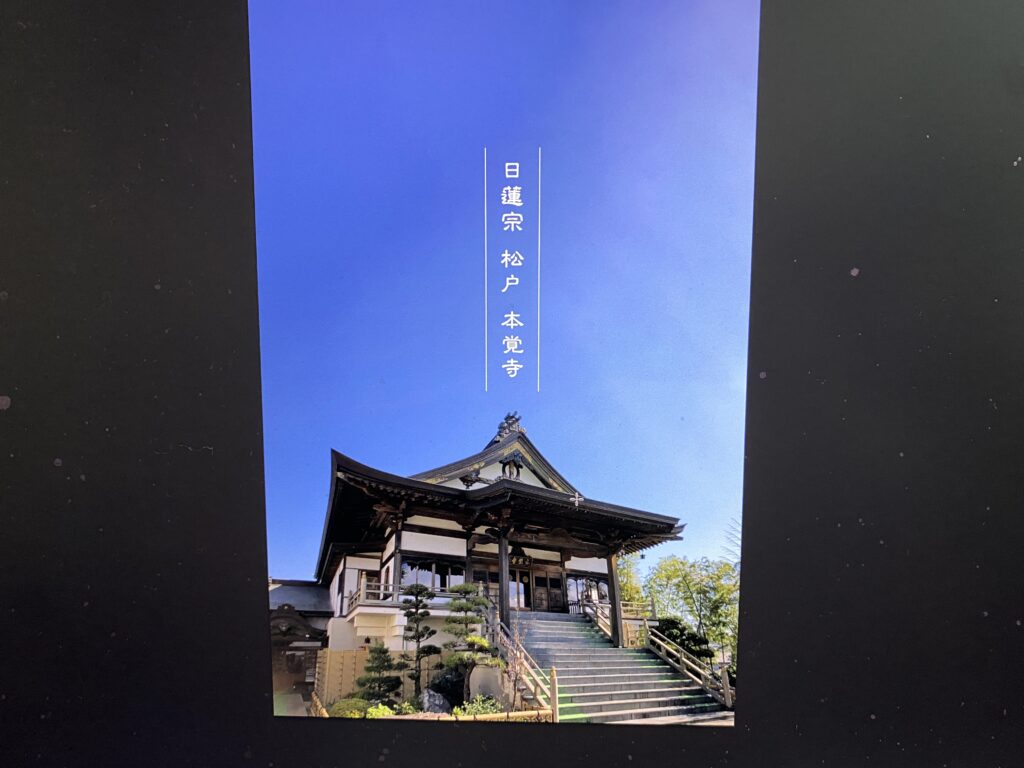
そこで今回チャレンジしたのが、横長の写真を縦長へと変換し、その写真をトップ画面に表示することにいたしました。
Google Search Console
Google Search Consoleの検索パフォーマンスをを調べたところ、本覚寺のホームページをご覧になった方のデバイスの構成割合が、過去3ヶ月間で下記の通りでした。
- モバイル・・・57%
- PC・・・42%
- タブレット・・・1%
以上の結果は表示回数の割合で、実際にクリックした方のデバイスでの構成割合は下記の通りでした。
- モバイル・・・78%
- PC・・・18%
- タブレット・・・4%
以上の結果を踏まえると、スマホでご覧になる方に重きを置いたホームページづくりが大切だなと。
Photoshop
スマホに重きを置いたホームページを作成するにあたって問題になる点が1つ。
それは、トップページに表示される画像の向き。
パソコン向けの画像だと横長の写真が一般的ですが、スマホ向けの画像だと縦長の写真のほうが見栄えは良いかなと。
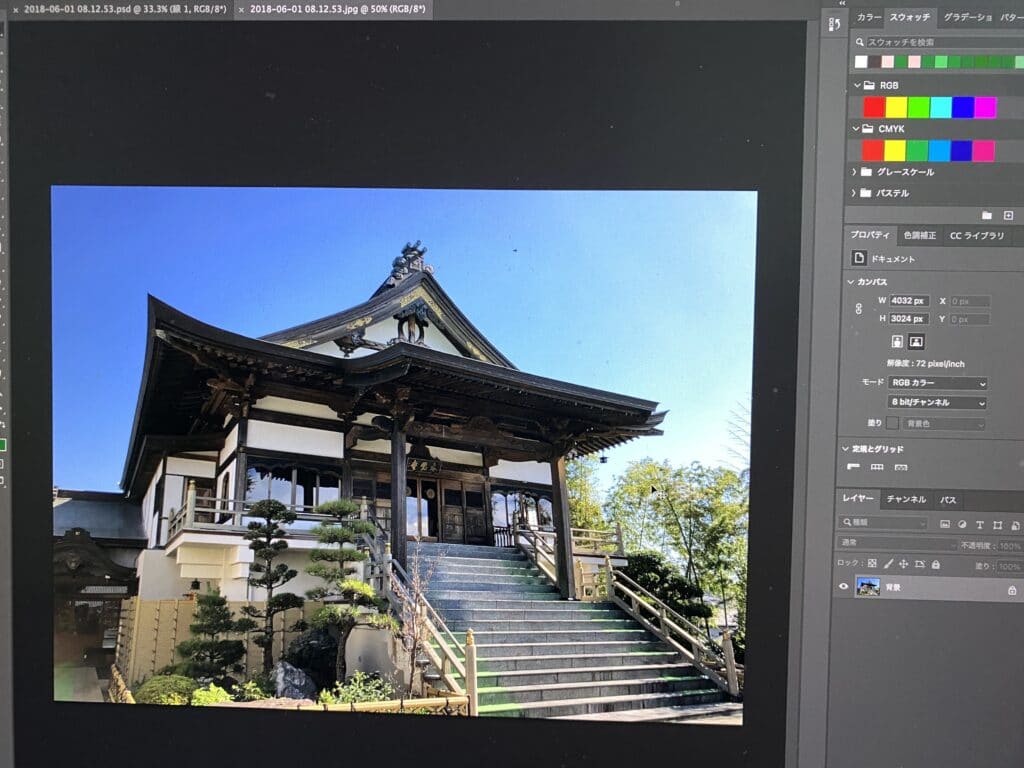
3年程前に撮影した写真の中で、青空を背景とした本覚寺本堂の写真があり、今回その写真をトップページの画像に利用したいと思っていましたが、その時撮影したのは下記の通り横長での写真。

この写真を縦方向で利用したくても、どうもバランスがよくありません。
そこで、”青空を引き延ばせば縦長の写真に変換できる!”というアイデアが生まれ、色々と調べてみました。
色々なサイトにて情報が公開されていましたが、一番わかりやすかったのが下記のホームページでした。
参考 Photoshopで簡単に背景を伸ばす方法!縦横比率を変えずに自然に!みっこむ
実際にやってみました
備忘録として下記に実際に行った手順を示します。



photoshopにて保存していたオリジナルの画像を開きます。
そして、右下に表示されているレイヤーにて、背景からレイヤーへと変換します。
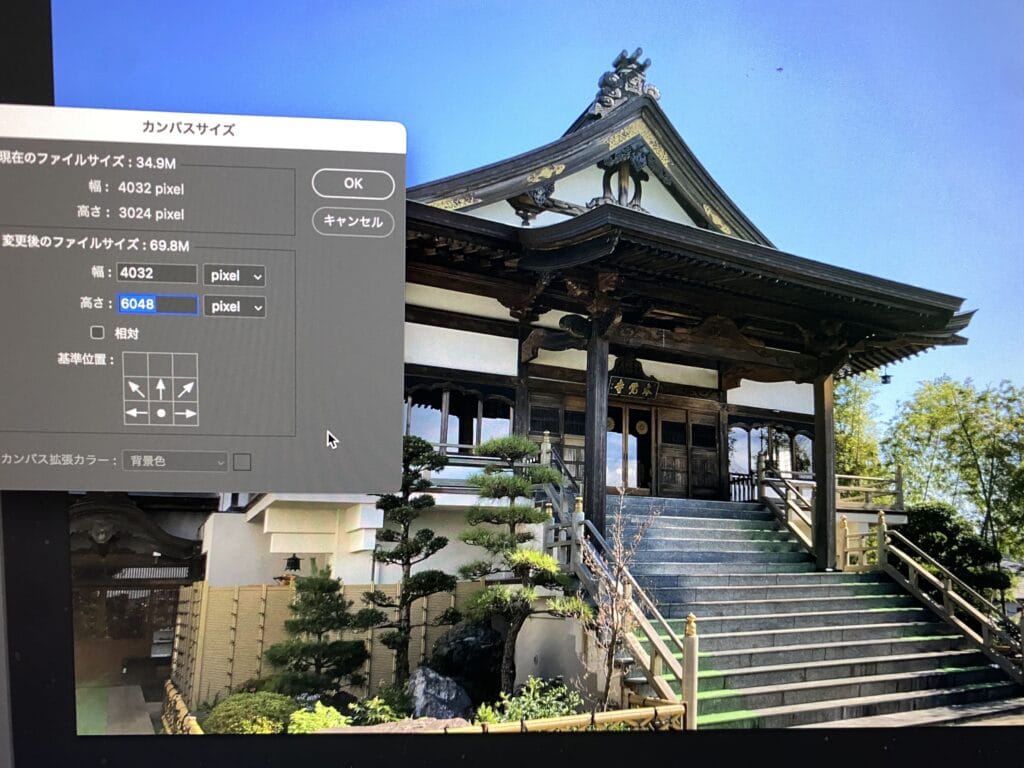
イメージ→カンバスサイズ
を選択した後、希望する大きさへとカンバスのサイズを変更いたします。
オリジナルの画像が、幅4032px:縦3024pxだったので、縦方向のみ2倍に伸ばし、6048pxへとしました。


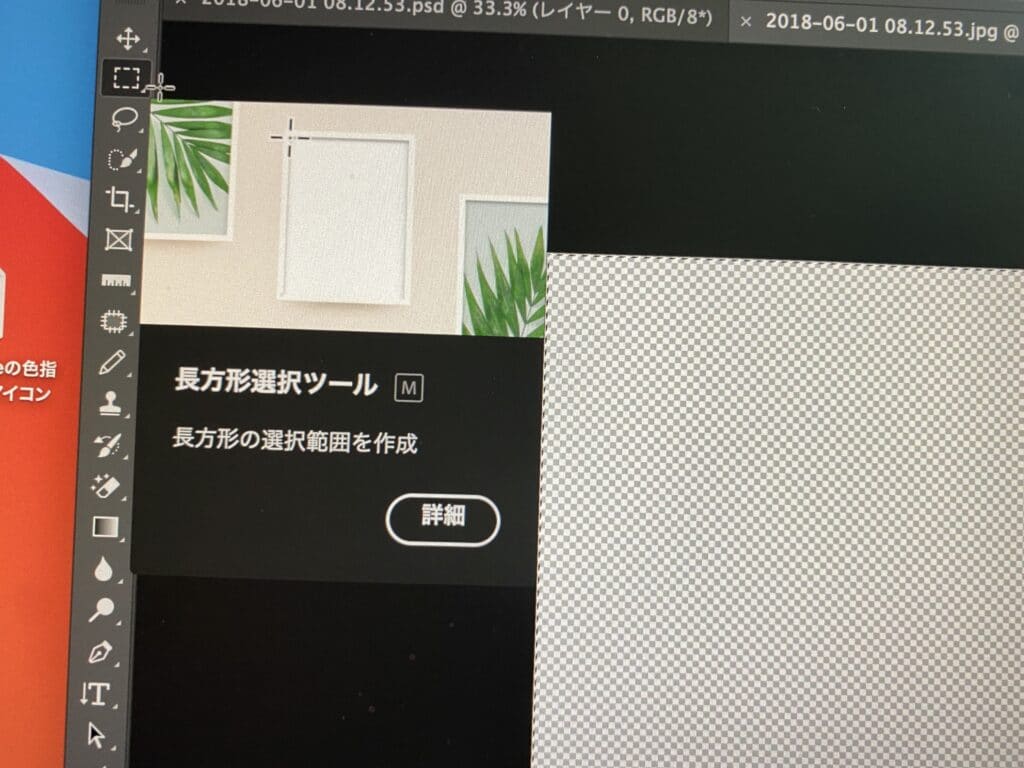
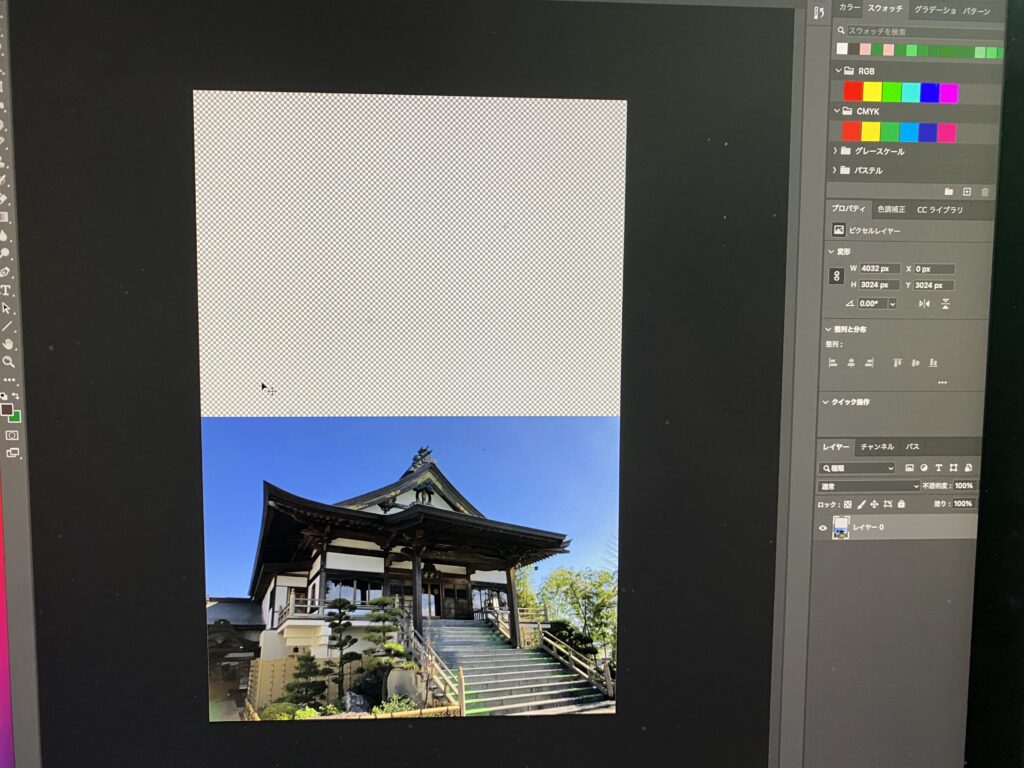
長方形選択ツールを選択
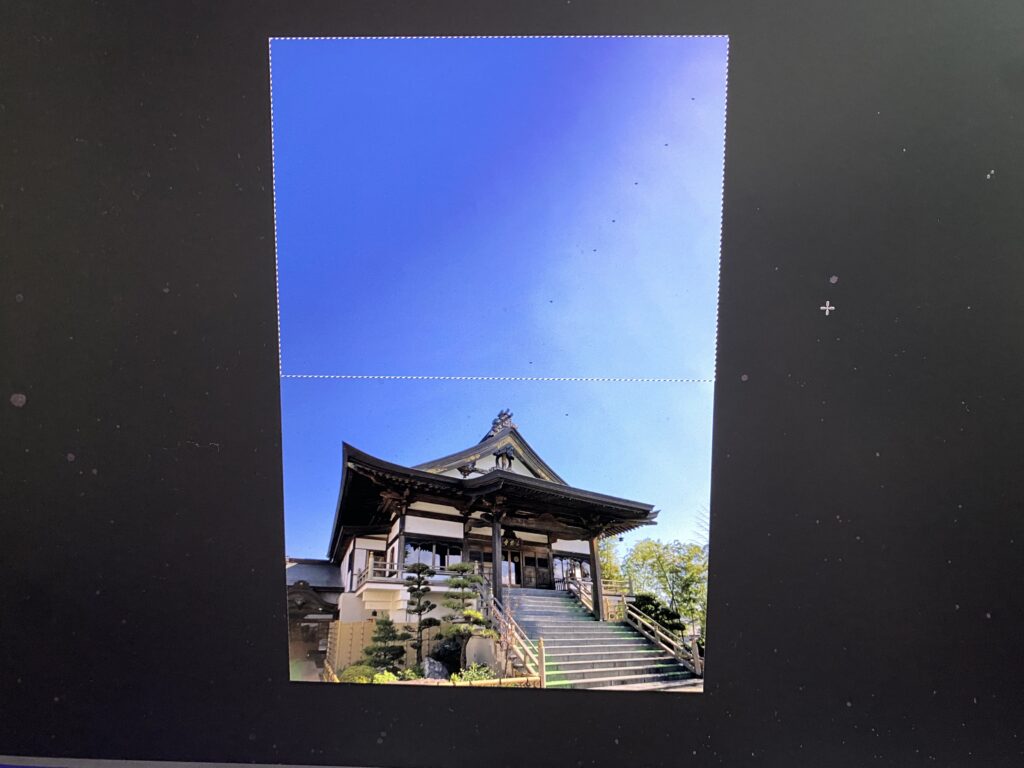
引き伸ばしたカンバスの箇所(何も表示されていない場所)を選択
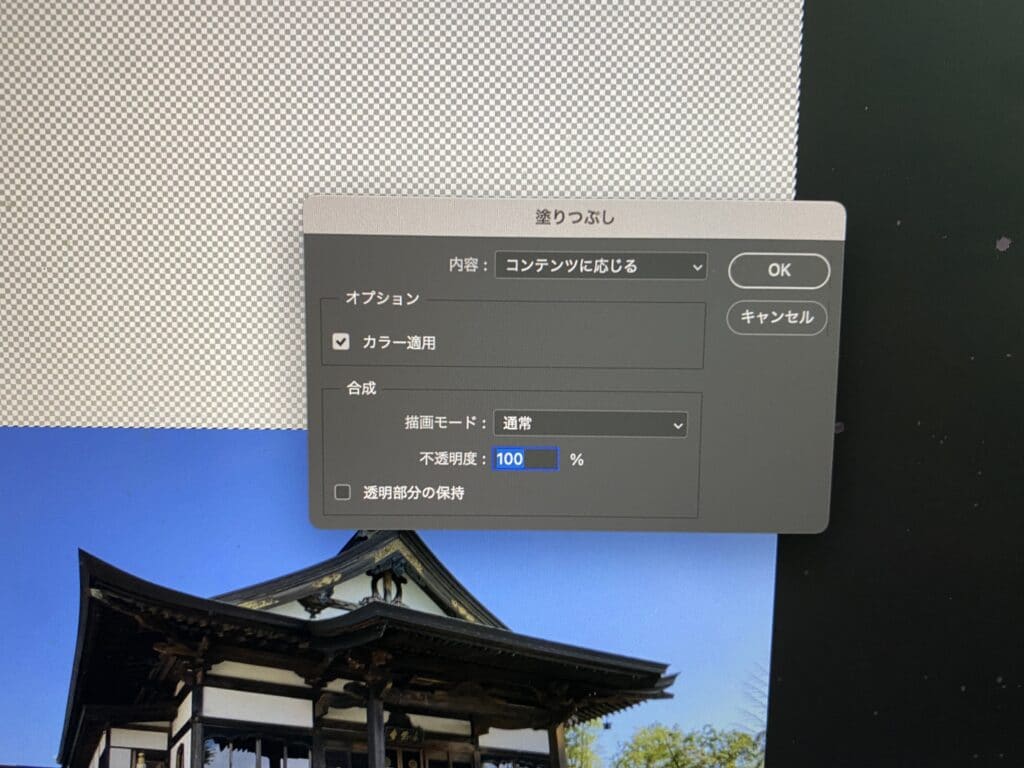
編集→塗りつぶしを選択
「コンテンツに応じる」というデフォルトの使用のまま、「OK」を選択